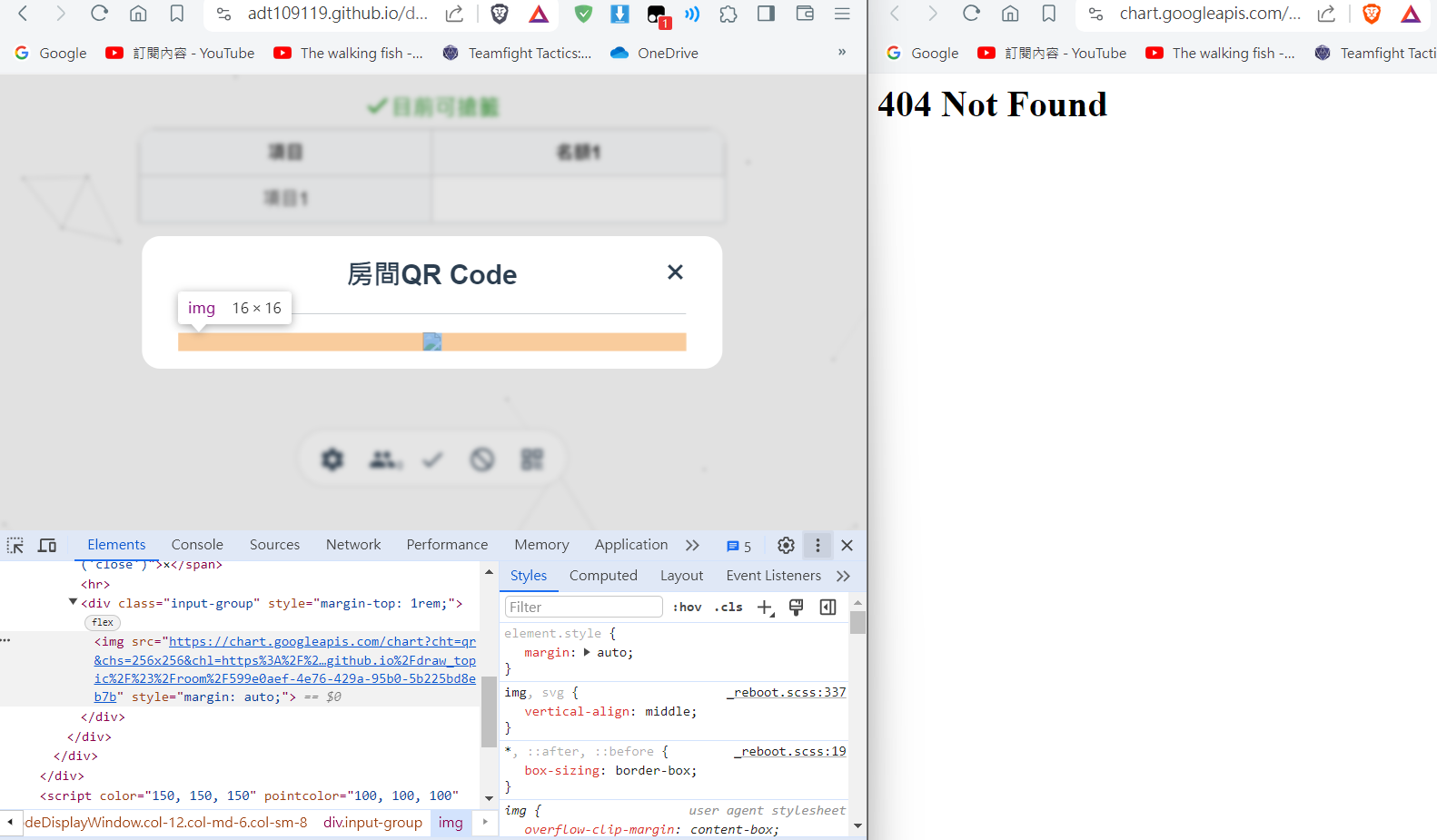
Google 的 QR Code API 是許多開發者喜歡使用的免費 API,只需要很間單的按照格式修改網址,就可以輕鬆的獲得 QR Code,並且幾乎沒有任何使用限制。但此項服務在近期已經確認關閉,現在使用規定的呼叫格式已經無法生成 QR Code,直接訪問網址也只會顯示 404。
其實 Google 早在 2012 年棄用此 API,但是一直未正式關閉,使得此 API 處於一個可以使用,但已經沒有再維護的狀態。一直到今年,Google 才將其正式關閉。

雖然說少了一個可以免費使用的 QR Code API,但我們依舊有其他替代方案,今天就來跟大家簡單介紹一下。
替代方案介紹
在少了 Google 的 免費 API 後,我們要生成 QR Code 的方法其實還是可以分成兩種:
以下兩種方法都會簡單跟大家介紹
其他 API 替代方案 - quickchart.io
QuickChart 是一個可用於生成圖表的服務,其中當然也包括 QR Code。同時 QuickChart 也是一個開源專案,我們可以叫放心的使用他的 API。
同時他的限制額度算是給得很寬鬆,每分鐘 60 次的的呼叫,對於大部分只需要在客戶端顯示 QR Code 的專案來說,基本是完全不用怕用完。畢竟我們只需要傳網址給客戶端,讓客戶端去呼叫就好。
以下是其用來生成 QR Code 的 API 基本格式 (使用時請自行拿掉大括號):
|
|
測試效果如下(可以右鍵檢視看看):
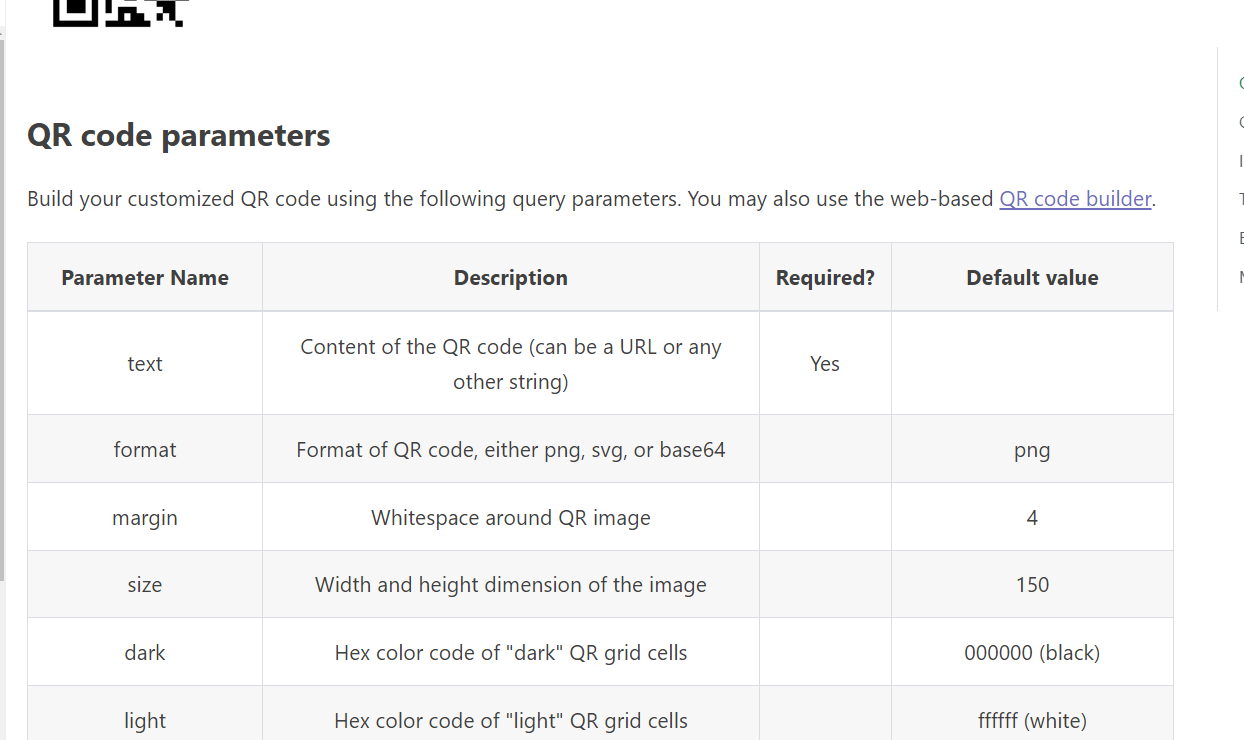
此 API 還有其他參數,像是可以調整顏色、容錯等級、中心圖片等,想了解的人可以自行到 API 文檔內查閱。
QuickChart API 文檔:
https://quickchart.io/documentation/qr-codes/

隨便測試一下:
|
|
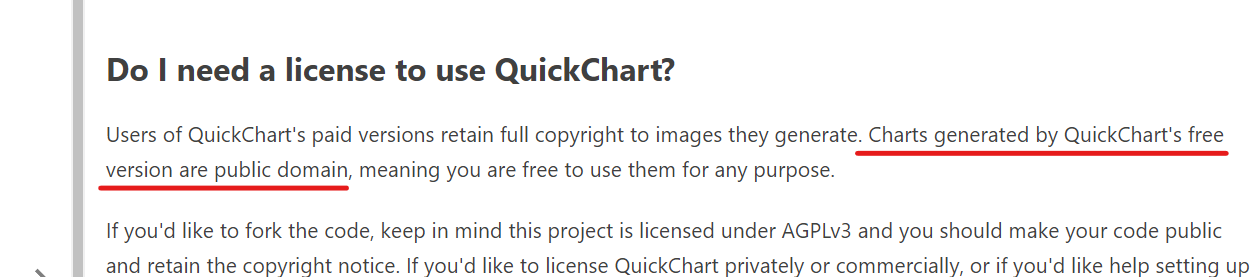
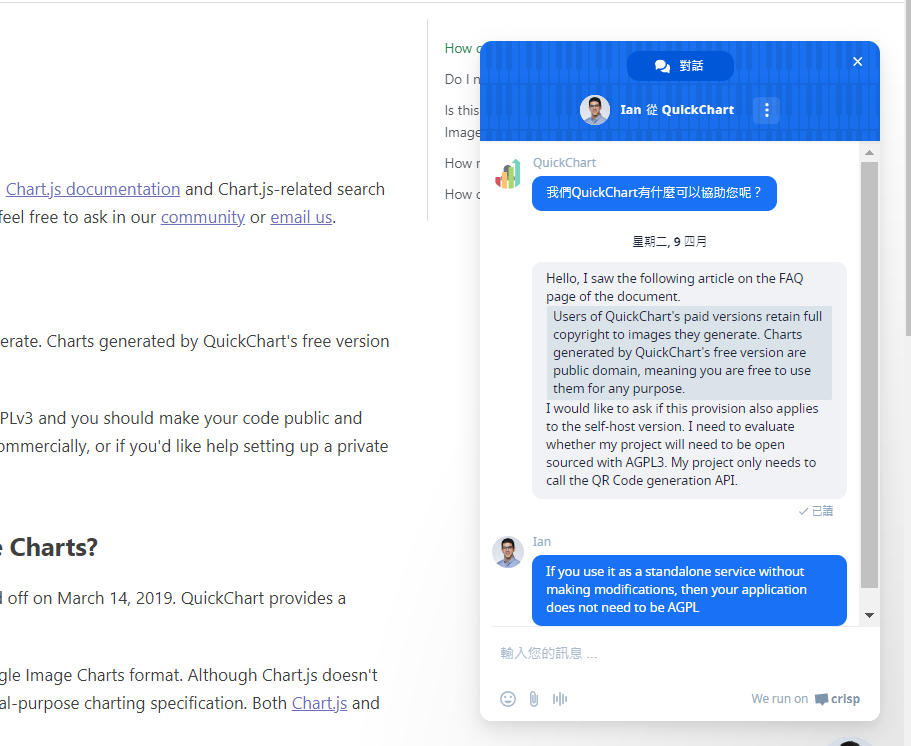
對於此專案你可能還會有一點小疑問,像是 QuickChart 的開源協議是 AGPL3,那麼這個 API 還可以用在專案上嗎? 需不需要將我的專案也開源?
對於此問題官方的回覆是可以使用,而且因為免費版 API 生成的圖片會屬於公共領域,而我們只是引用公共領域的圖片,因此是不需要將自己的專案也開源的。

Charts generated by QuickChart’s free version are public domain, meaning you are free to use them for any purpose.
QuickChart 免費版本產生的圖表屬於公共領域,這意味著您可以將它們用於任何目的。
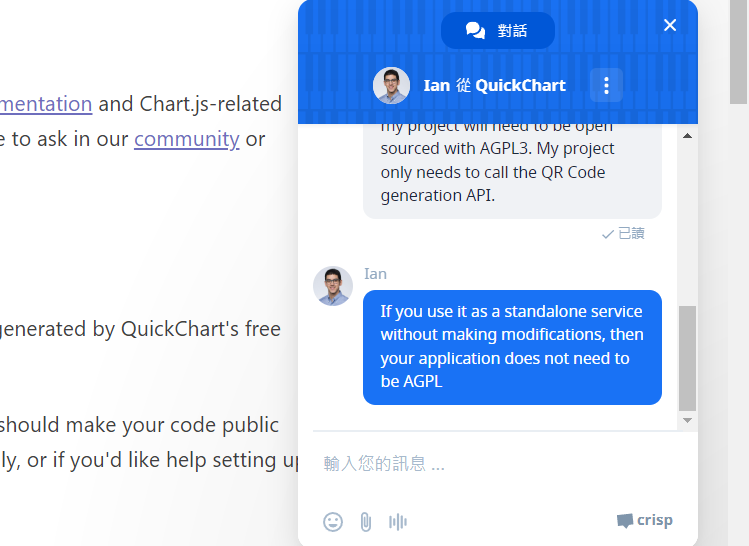
即便是呼叫自己架設的版本的 API,經過詢問官方客服,得到的答案也是一樣可以自由調用,不需要將自己的專案開源。以下是客服回覆:
客服回覆:
If you use it as a standalone service without making modifications, then your application does not need to be AGPL翻譯:
如果您將其用作獨立服務而不進行修改,那麼您的應用程式不需要以 AGPL 開源


直接透過開源函式庫生成 - qrcode.js
除了呼叫 API 的方法之外,自然就是直接生成一個 QR Code,以下我舊僅拿我最常用的 JavaScript 作為示範。
qrcode.js 是一個 MIT 協議的開源函式庫,我們可以透過它來在網頁上生成 QR Code,我們只需要到 qrcode.js 的網站(或是他的 GitHub 頁面),下載此函式庫的程式碼,並將 qrcode.js 或是 qrcode.min.js 放到專案的資料夾內。
下載網址:
qrcode.js 的網站|GitHub 頁面

下載完後透過以下方法引用函式庫並呼叫,我們就可以在網頁上生成 QR Code 了(函式庫路徑請自行更改):
|
|
簡單寫的一個測試程式 (可互動):
在換上 qrcode.js 後,我以前所製作的專案 多裝置互控遠距提詞機(偷推廣一下 - GitHub repo),終於又可以正常顯示 QR Code 了。

END
希望以上資訊能夠幫助到突然發現 Google QR Code API 不能使用,需找到替代品的你。