簡介
以前曾看到 Google 說會支援讓搜尋引擎爬蟲,可以爬網站內的 JavaScript 內容,這使得我們在使用前端框架時也許不一定要用 prerender 或 SSR 的方案(誤。同時能避免一些網站為了 SEO 先寫入假內容,在開啟後才使用 JS 改變、顯示真正的內容。
但一直以來我都沒有實際測試過,前端渲染的內容到底是否能真的被 Google 搜尋抓到。
所以今天我們就來簡單做個測試,以及跟大家分享一下測試出來的結果。
測試開始!!!
這邊先跟大家講結論
結果就是 抓的到
Google確實能搜到JavaScript生成的內容

以下是我的測試方法
測試步驟 1 - 找一個用JS生成內容的網站
要測試
首先就要先找一個有使用JavaScript生成內容的網站
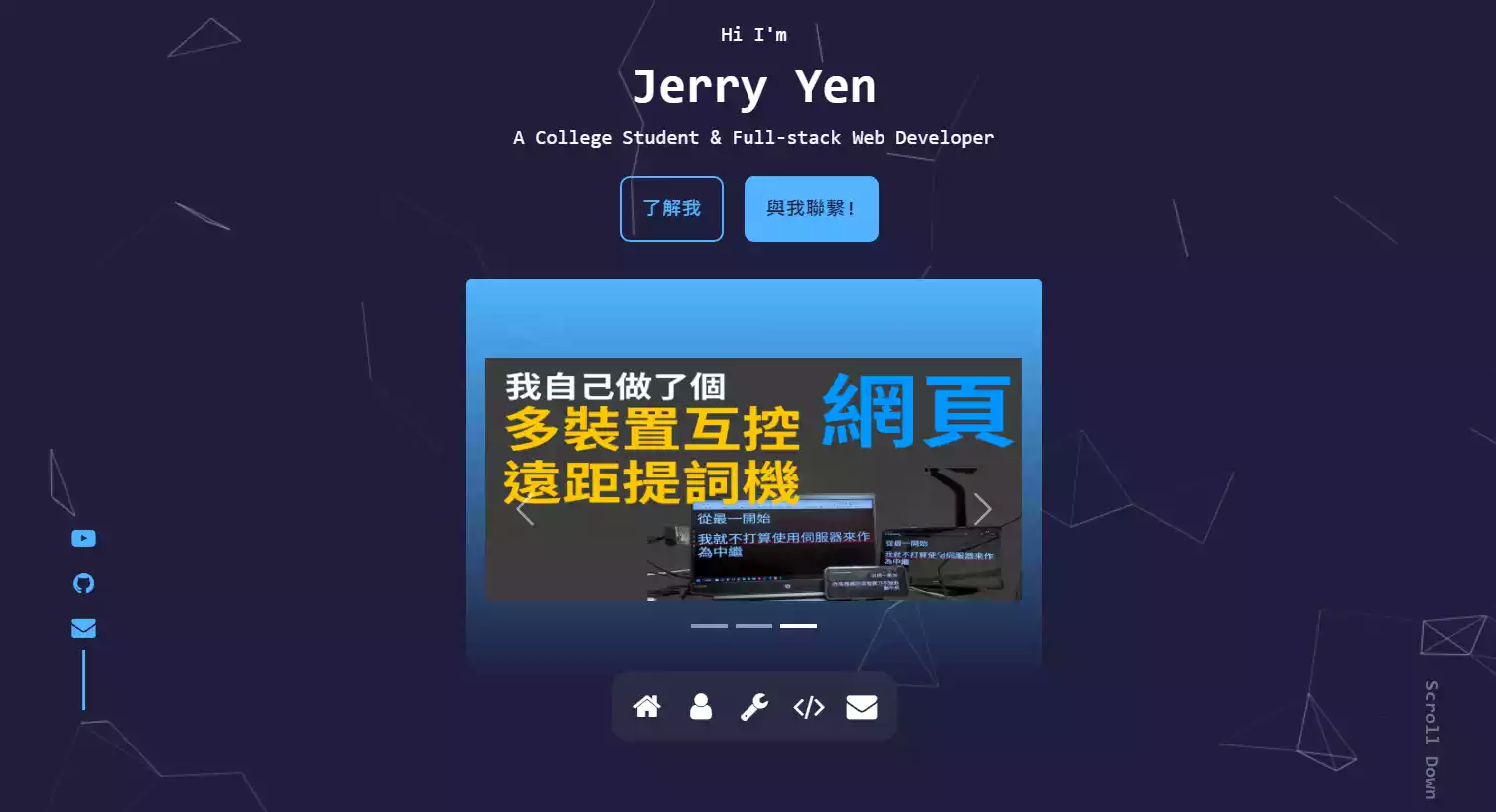
這邊我就使用我自己的個人網頁

我的個人網頁是讓他在開啟網頁的時候
fetch 作品集的 .csv 檔
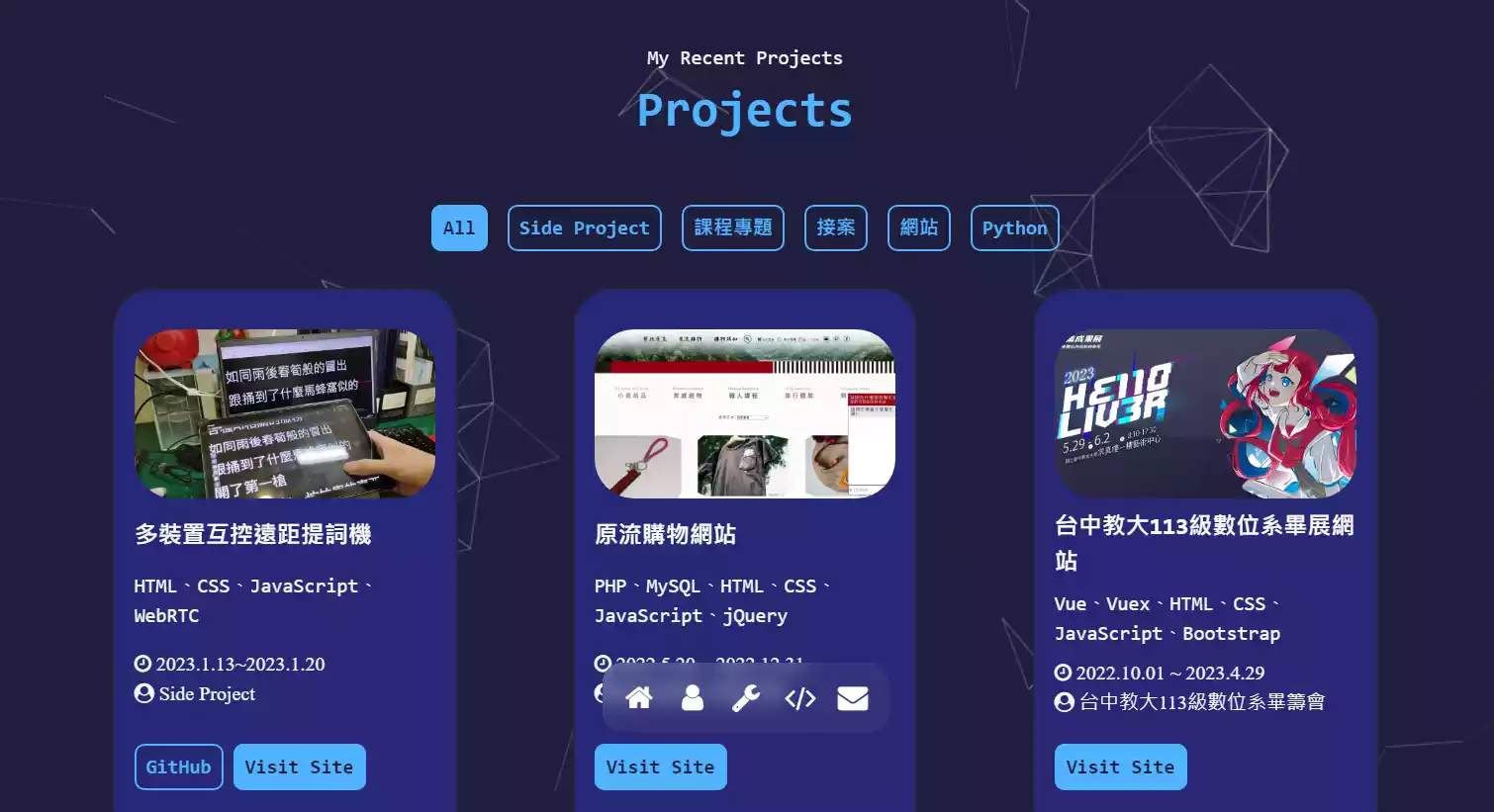
再來生成作品展示的資訊框
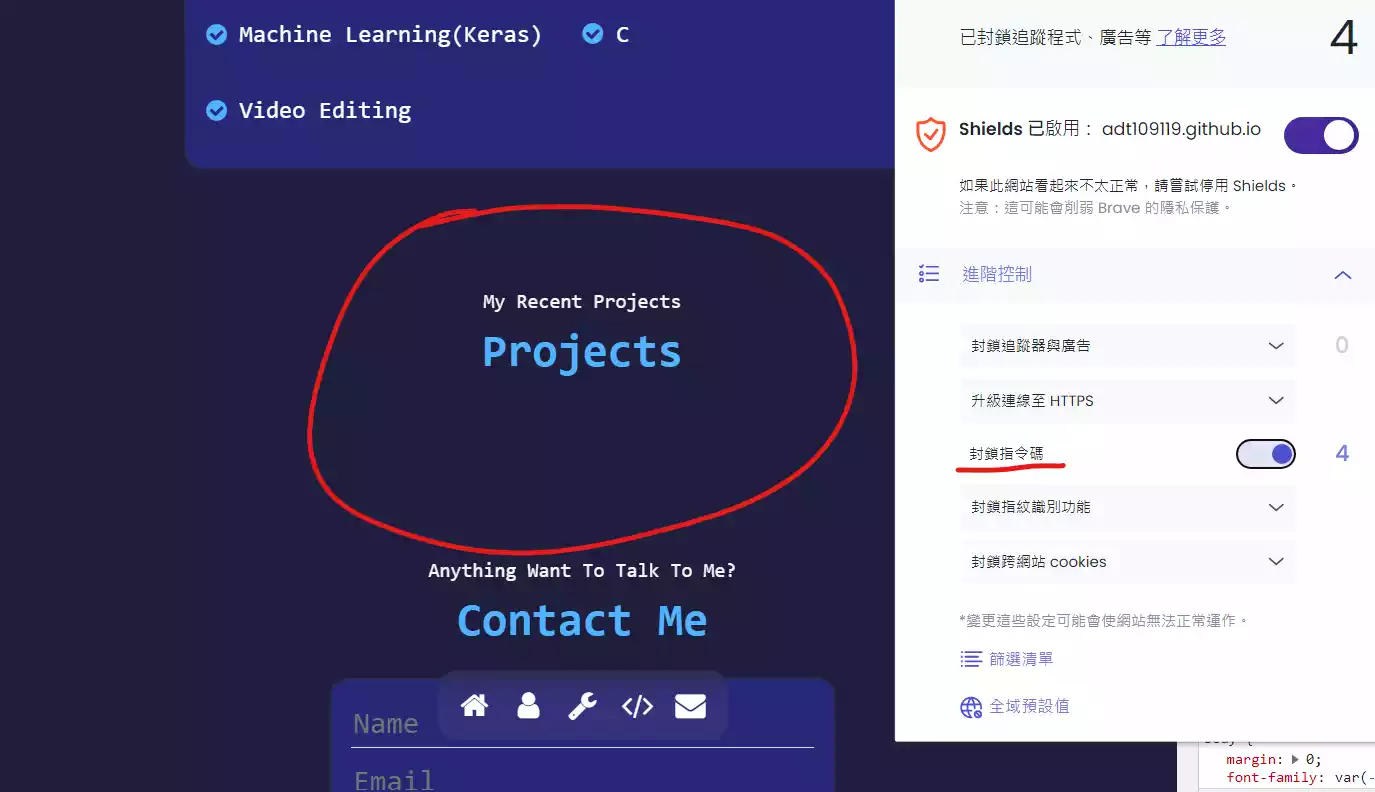
如果禁用JavaScript,作品展示區塊就不會顯示任何東西
可以看看以下的比對圖:


測試步驟 2 - 使用搜尋語法實際搜尋
在 Google 中
我們可以使用 |site:| 語法來指定搜尋一個網站
語法為:
|
|
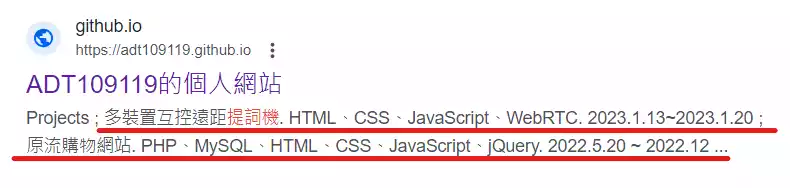
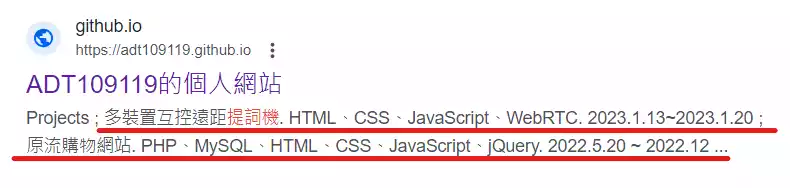
所以我這邊就先搜尋【提詞機】,然後在後面加上|site:adt109119.github.io|
來讓指定 Google 搜尋我網站裡的【提詞機】
最終得到的結果自然就是文章開頭的那張圖
Google 能夠成功抓到用 JS 生成的文字,並顯示在搜尋的描述欄內

今天的測,總算是了結了我對 Google 搜尋引擎的疑問
