最近我使用 Hugo 架了這個的網站。所以我就想說今天我們來簡單介紹一下,如何在 Windows 系統上安裝 Hugo。
至於使用的方法,這篇文章就先不介紹,大家可以先自行研究,或是等我之後有空再發文介紹。
安裝 Hugo
安裝 Hugo 有許多種方法,像是使用一些常見的 package manager,或是更硬一點的直接自己編譯一個執行檔。這邊我們就選用一個簡單一點的方法,下載官方已經編譯好的執行檔,並將它加到環境變數內。
步驟1 下載 Hugo 執行檔
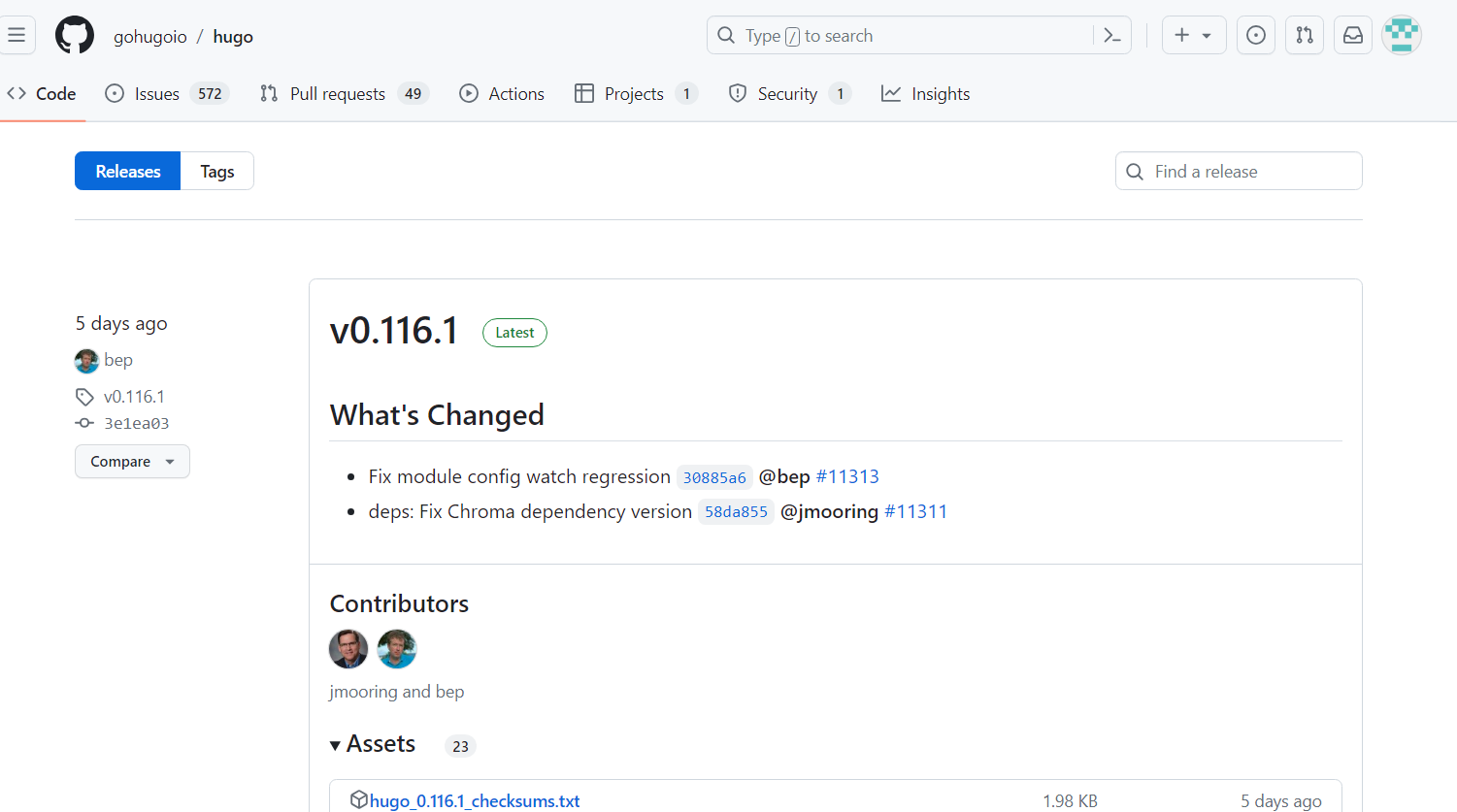
首先我們需要先到 Hugo 的 GitHub Releases 頁面下載執行檔。

Hugo GitHub Releases頁面: https://github.com/gohugoio/hugo/releases
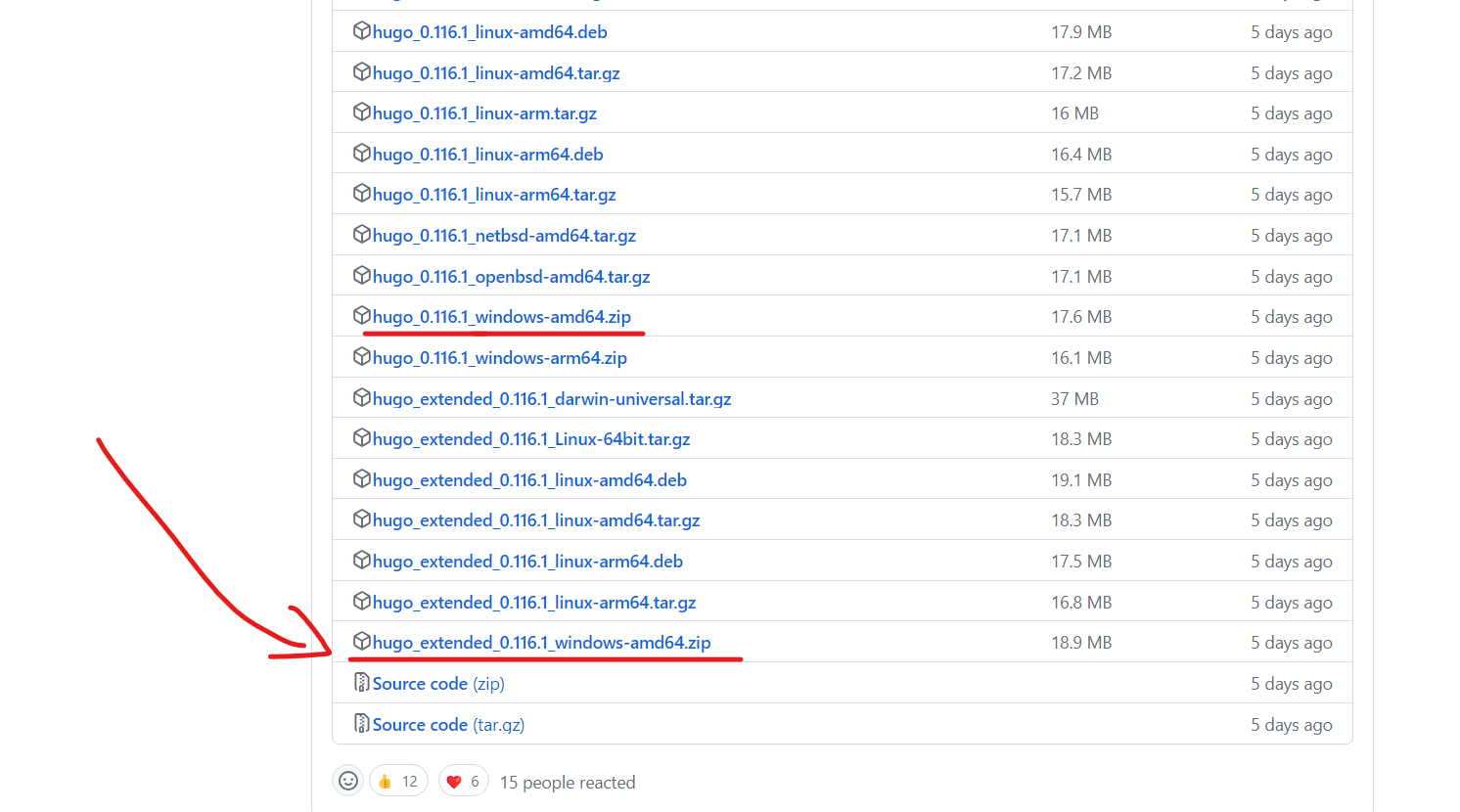
這邊我們可以選擇一般版本的 Hugo 或是 Hugo Extended,兩個版本的差異在於有沒有內建支援SCSS、SASS。
這邊建議直接選擇 Extended 版本,因為有許多的模板、主題都會用到 SCSS 或 SASS,可以省得之後再自己手動安裝的麻煩。


翻譯:
Hugo有兩個版本:標準版和擴展版。使用擴展版,您可以:
- 在處理圖片時編碼為WebP格式。您可以使用任何一個版本解碼WebP圖片。
- 使用內置的LibSass轉譯器將Sass轉譯為CSS。不需要使用擴展版來使用Dart Sass轉譯器。
步驟2 解壓縮檔案
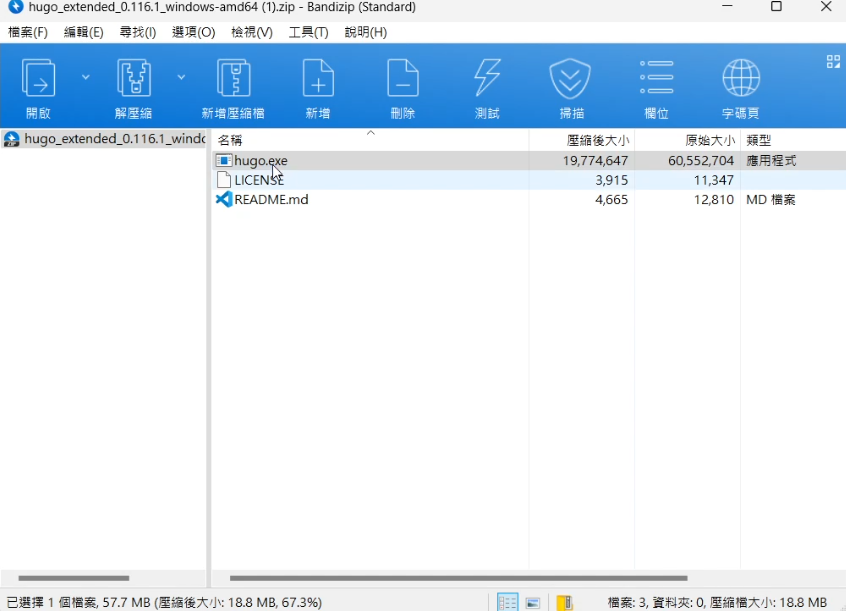
當我們打開剛剛下載的壓縮檔,我們可以看到裡面有一個 hugo.exe,接下來我們需要將這個檔案解壓縮出來,存放在哪都可以,只要不會自己不小心刪掉就好,因為等一下要將存放 hugo.exe 的資料夾,加到環境變數的【Path】裡。

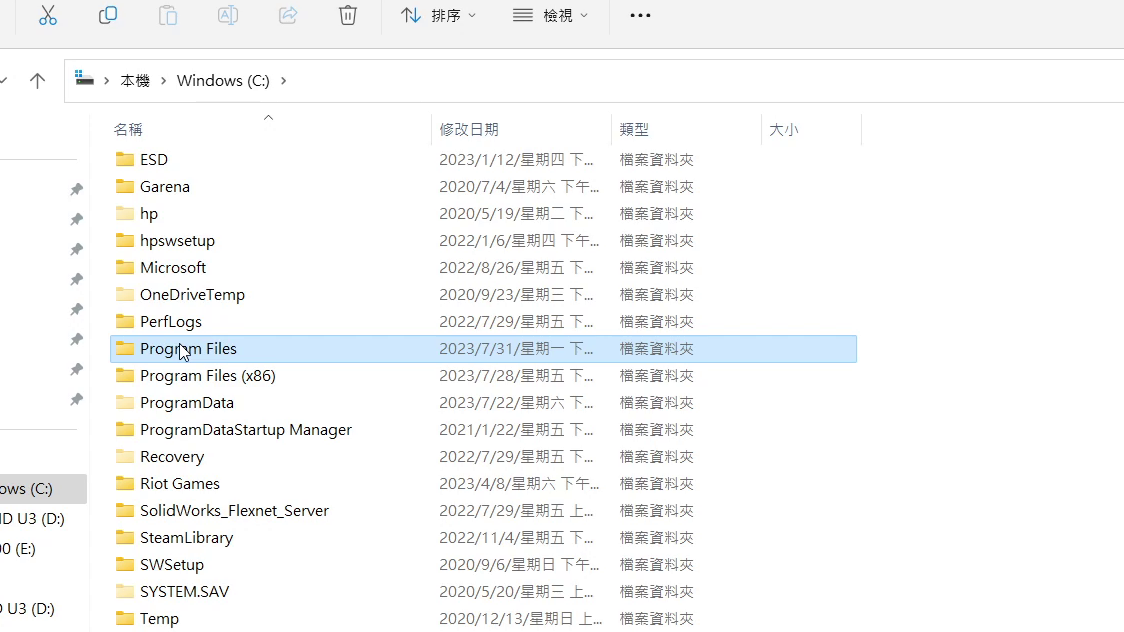
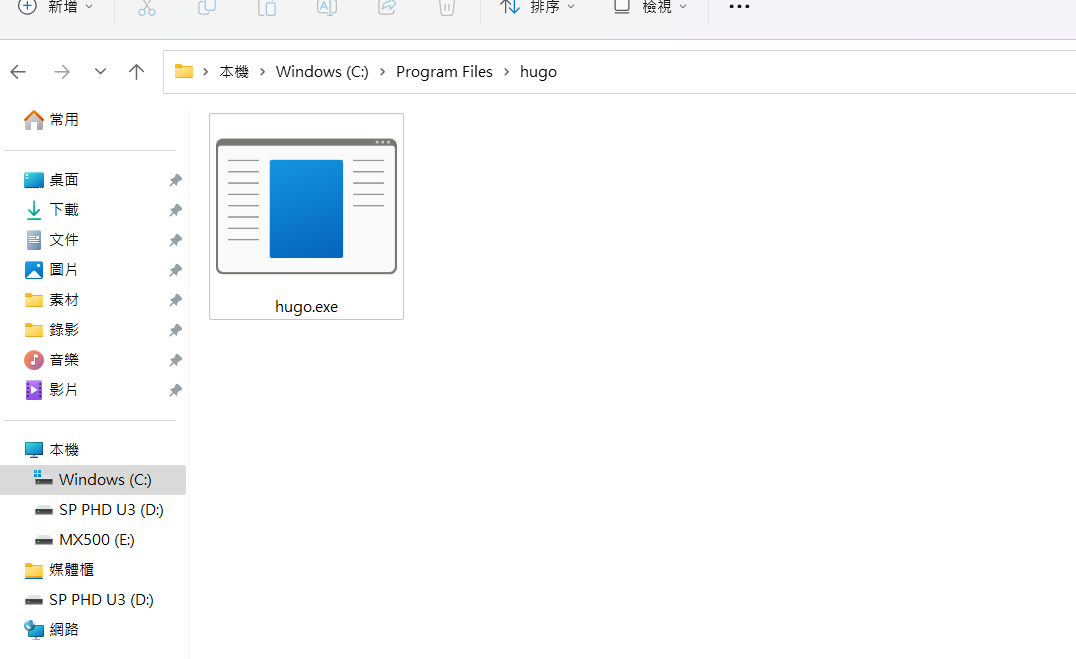
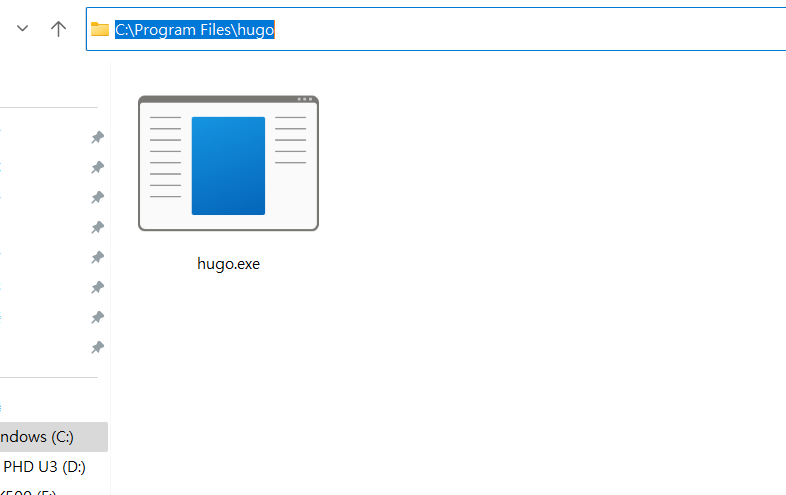
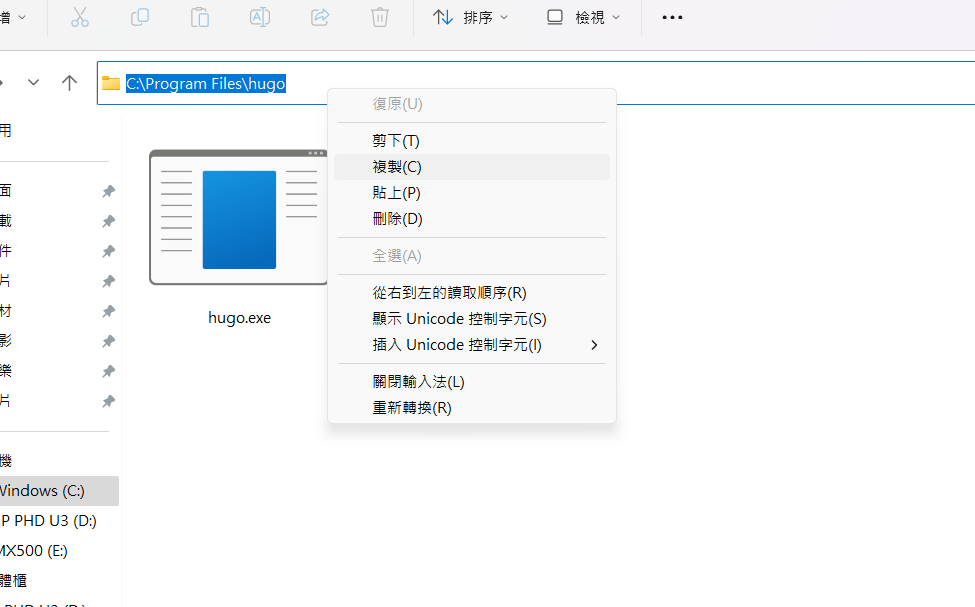
這邊我個人習慣將檔案放在 C 槽的【Programe Files】資料夾內,所以接下來我們在裡面創建一個新資料夾叫【hugo】,並將檔案解壓縮放進去。



步驟3 加入環境變數
接下來我們要將這個資料夾加到環境變數內,這樣我們才可以在命令提示字元裡使用 hugo 指令。

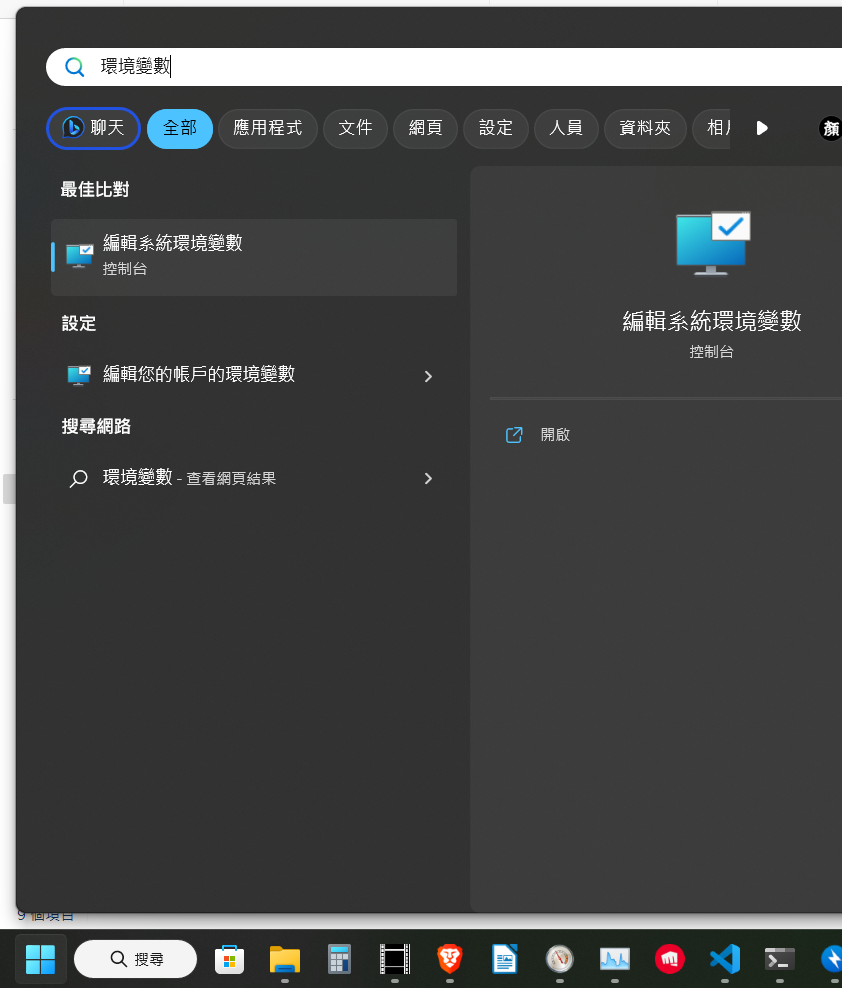
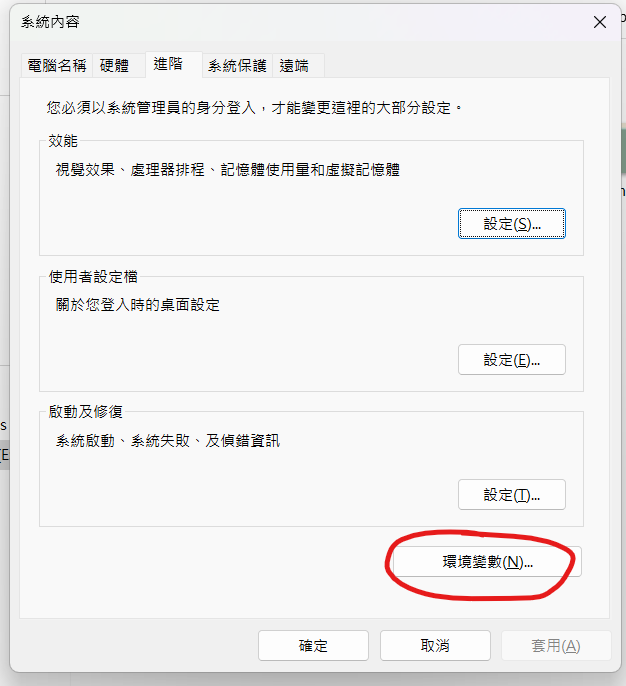
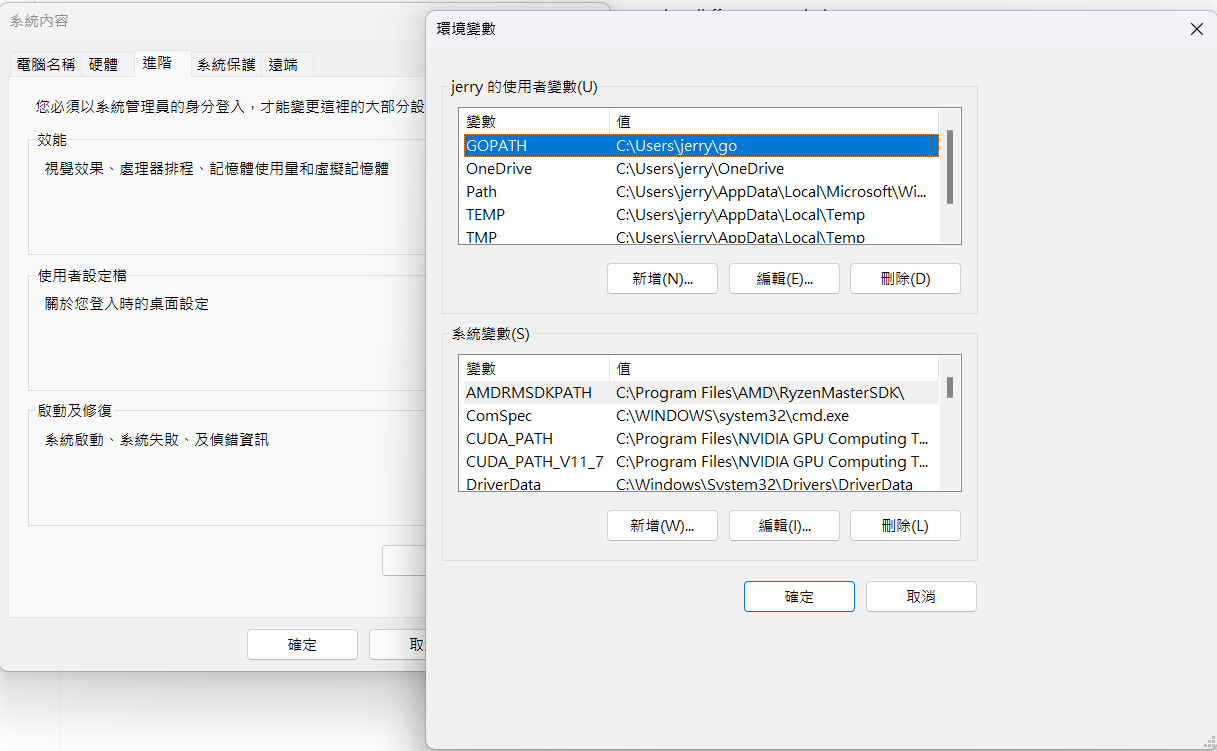
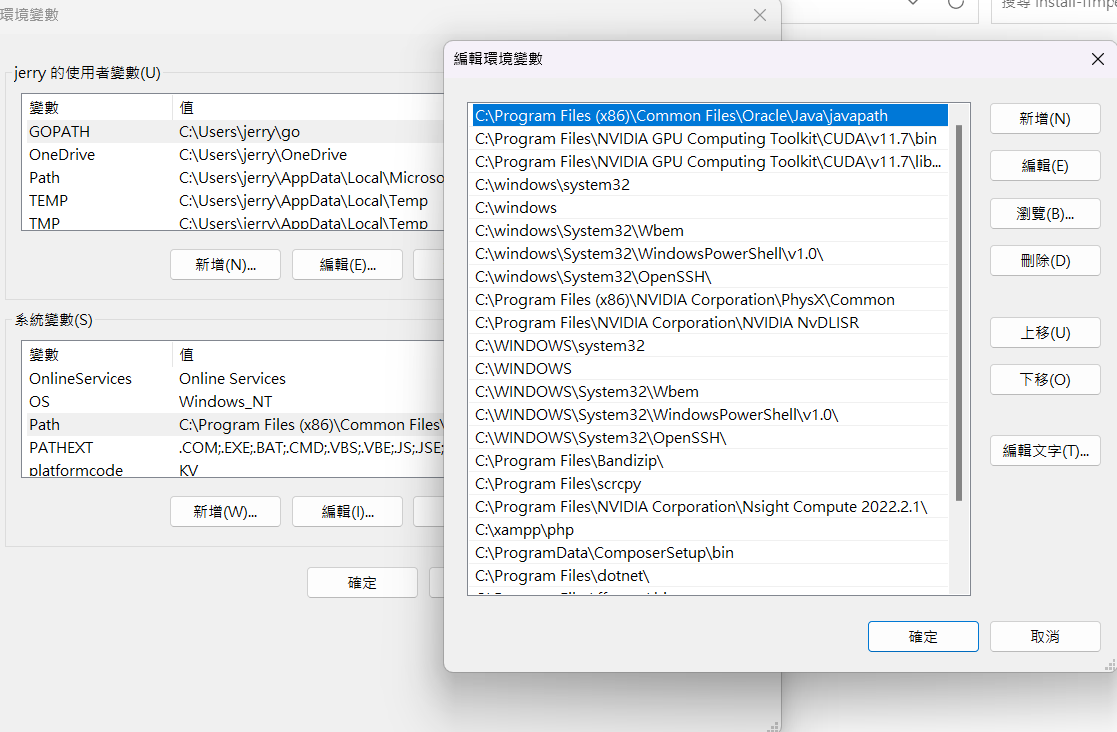
我們在 Windows 內搜尋「環境變數」,看到「編輯系統環境變數」的選項,將它打開。在系統內容視窗內,點擊最下方的「環境變數」按鈕,打開環境變數的視窗。



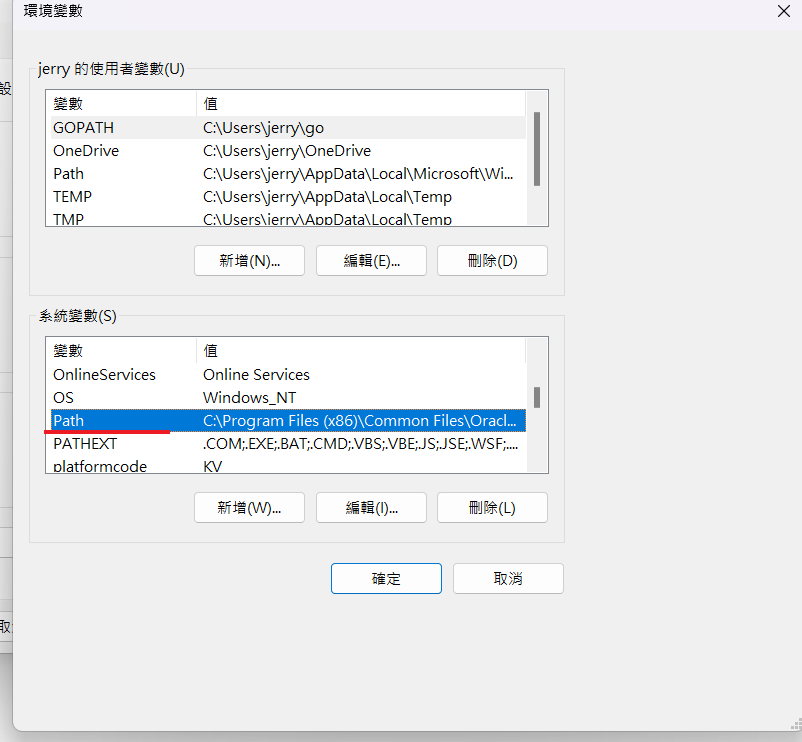
在下方系統變數的框框內,找到【Path】的項目

點擊後按編輯,或是直接滑鼠左鍵點兩下打開也可以。

複製剛剛 hugo 資料夾的路徑

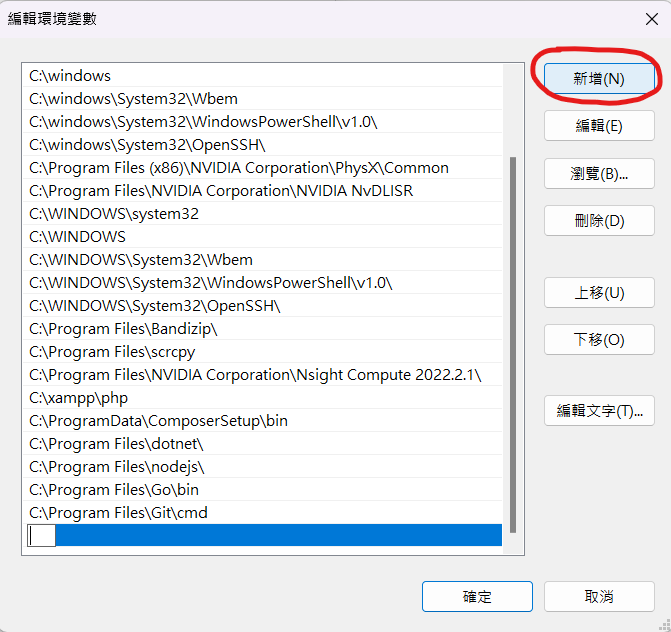
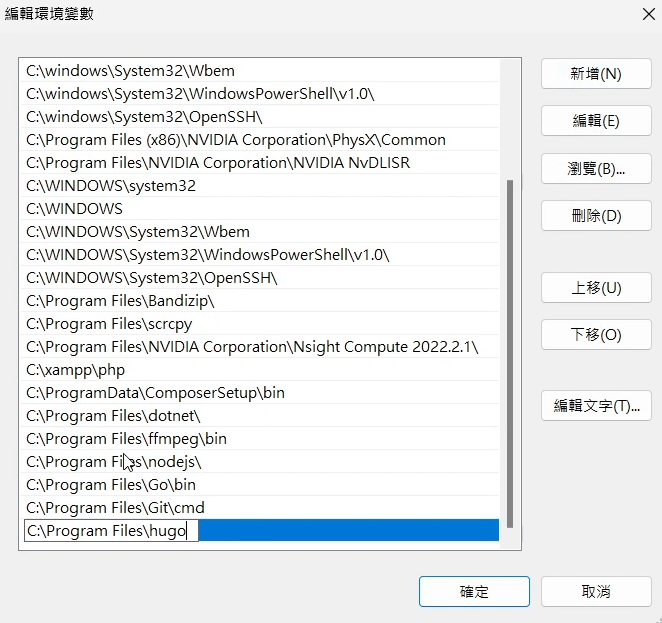
然後在右側點擊新增,將 hugo 資料夾的路徑給貼上,就可以按確定關閉編輯頁面。


測試安裝
做好設定,接下來我們就可以測試一下是否有安裝成功。
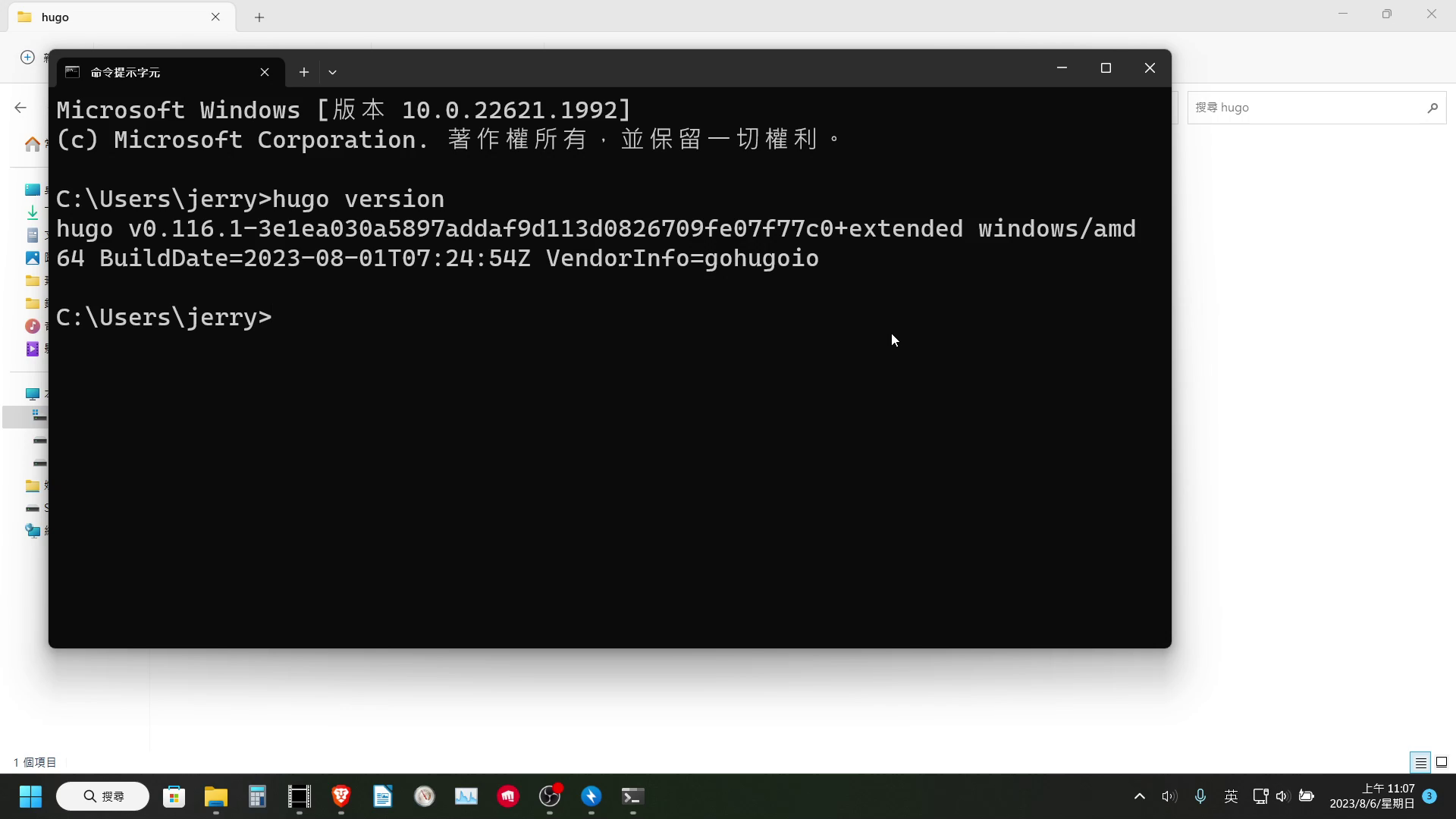
我們打開命令提示字元輸入以下這條指令:
|
|
如果有出現以下顯示版本的畫面,就代表你成功安裝好 Hugo 了!!!

之後就可以開始在電腦上使用 Hugo 創建自己的網站。